Hello reader,
This is my first blog ever and I hope this blog finds you in good health.
Today I am explaining how to create a basic HTML page for beginners as I am too learning HTML and would like to share my learnings.
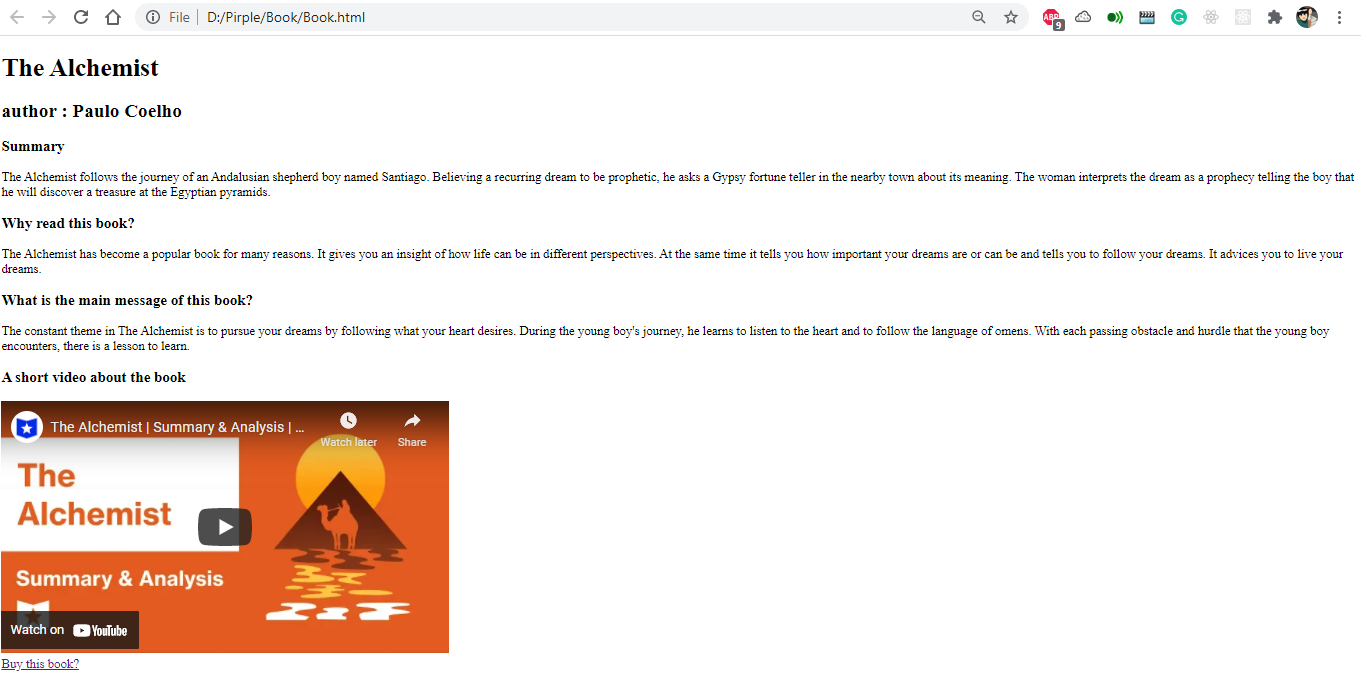
I have created a simple page that explains my favorite book The Alchemist.
Look at the page below:

Code :
Here we have a simple page that is divided into meta, header main, and footer sections.
The meta section consists of utf8 character declaration, viewport definition for responsiveness, and a base tag to open the related link in our page into a new tag notice the target=”_blank” attribute.
The main section has several text blocks with headers that describe the book and also has a video that is under the iframe tag. You can add this video by visiting your desired video on YouTube then clicking on the share button and selecting the embed option which generates the iframe tag for that video you can then copy that tag into your page.
The footer section has a link to buy the book, you can add this by adding the desired link into the href attribute of your base tag in the meta-tag section and setting the target attribute to blank, and then by setting the href attribute of your anchor tag in the footer to tags.
That's it for that day guys hope you find this blog helpful, do try this on your own, and do let me know how do I improve on my journey of writing technical blogs your feedback is appreciated.
Thanks for your time.